ویژوال استودیو کد یا به اختصار VS Code، یک ویرایشگر کد رایگان از مایکروسافت است که به دلیل کاربرپسند بودن و پشتیبانی از انواع زبانهای برنامهنویسی محبوبیت زیادی پیدا کرده است. این نرمافزار به خصوص برای افراد تازهکار مناسب است؛ زیرا امکاناتی چون هایلایت کد، تکمیل خودکار، اشکالزدایی، و افزونههای متعدد را به صورت رایگان ارائه میدهد. در این راهنمای گامبهگام، شما آموزش ساده نصب VS Code و شروع کدنویسی را یاد میگیرید تا اولین برنامه خود را بنویسید.
۱. ویژوال استودیو کد چیست؟

ویژوال استودیو کد یک ویرایشگر متن قدرتمند است که با پشتیبانی از پلاگینها و افزونههای مختلف، امکانات زیادی را برای توسعهدهندگان فراهم میکند. از مزایای این نرمافزار میتوان به قابلحمل بودن، سبک بودن، و پشتیبانی از بسیاری از زبانهای برنامهنویسی اشاره کرد.
چرا VS Code را انتخاب کنیم؟
- سبک و سریع است و سیستم شما را سنگین نمیکند.
- پشتیبانی از زبانهای مختلف مانند JavaScript، Python، HTML و غیره.
- قابلیت شخصیسازی بالایی دارد.
- پشتیبانی جامعه کاربری و توسعه فعال و مداوم توسط مایکروسافت.
۲. پیشنیازهای سیستم
برای نصب VS Code، اطمینان حاصل کنید که سیستم شما این پیشنیازها را دارد:
- سیستمعامل: ویندوز (۷ و بالاتر)، مک او اس، لینوکس.
- حافظه: حداقل ۱ گیگابایت RAM.
- فضای دیسک: حدود ۲۰۰ مگابایت.
۳. نحوه دانلود و نصب VS Code

برای شروع نصب، مراحل زیر را دنبال کنید:
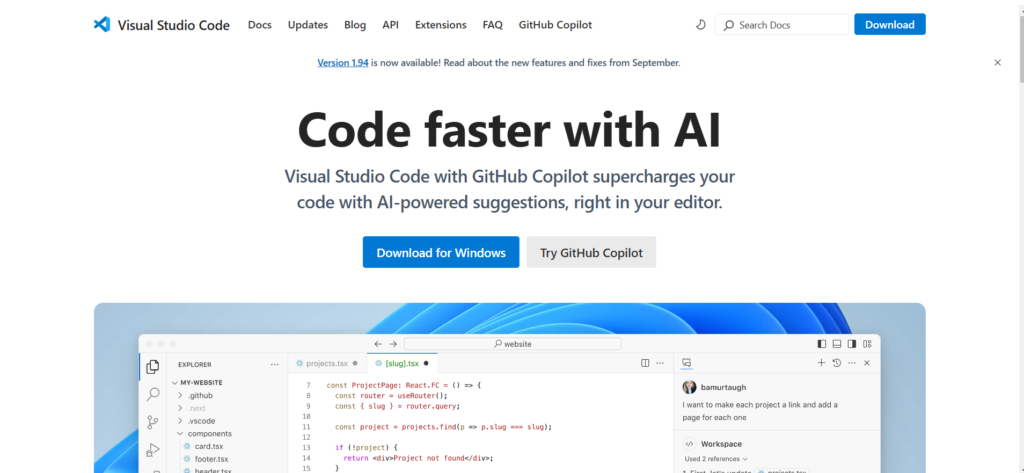
- مرحله ۱: به وبسایت رسمی VS Code بروید.
- مرحله ۲: سیستمعامل خود را انتخاب کنید و نسخه مناسب را دانلود کنید.
- مرحله ۳: فایل نصب را باز کنید و مراحل نصب را دنبال کنید.نکته: پس از اتمام نصب، گزینهی Launch Visual Studio Code را بزنید تا نرمافزار اجرا شود.
۴. شروع به کار با VS Code
ایجاد پروژه جدید و آشنایی با رابط کاربری
- ایجاد Workspace: برای شروع، میتوانید یک فضای کاری (Workspace) ایجاد کنید. از منوی File، گزینه Open Folder را انتخاب کنید و پوشهای که میخواهید پروژه خود را در آن بسازید، باز کنید.
- معرفی بخشها:
- Explorer: نمایی از فایلها و پوشههای پروژه شما.
- Editor: جایی که کد خود را مینویسید.
- Terminal: یک ترمینال داخلی برای اجرای دستورات کدنویسی.
۵. نوشتن اولین کد
برای آزمایش VS Code، مراحل زیر را دنبال کنید:
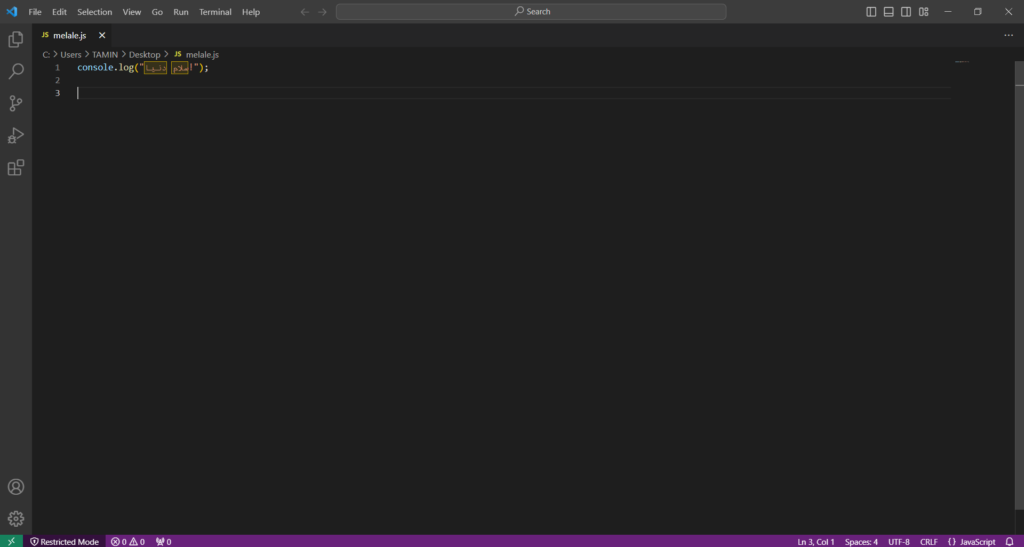
- مرحله ۱: یک فایل جدید با پسوند
.jsبرای زبان JavaScript یا.pyبرای Python ایجاد کنید. - مرحله ۲: یک کد ساده بنویسید. برای مثال، میتوانید کد زیر را در فایل جاوااسکریپت خود وارد کنید:javascriptCopy code
console.log("سلام دنیا!"); - مرحله ۳: در پایین نرمافزار به بخش Terminal بروید، دستور
node filename.jsرا تایپ کنید تا کد اجرا شود.

۶. نصب افزونههای کاربردی
VS Code به شما اجازه میدهد که افزونههای مختلف را برای بهبود عملکرد و سازگاری با زبانهای مختلف نصب کنید. چند افزونه مفید عبارتند از:
- Python: برای توسعه پایتون.
- ESLint: برای بررسی خطاهای جاوااسکریپت.
- Prettier: برای قالببندی و مرتبسازی کد.
برای نصب افزونهها، به بخش Extensions بروید و افزونه دلخواه خود را جستجو و نصب کنید.
۷. نکات و ترفندها برای استفاده بهینه از VS Code
شخصیسازی محیط: میتوانید تمهای مختلف نصب کرده و تنظیمات دلخواه خود را اعمال کنید. به منوی Settings در بخش File بروید.
میانبرهای کاربردی:
باز کردن پنل جستجو: Ctrl + Shift + F
رفتن به خط خاصی از کد: Ctrl + G
کپی خط فعلی: Alt + Shift + ↓










نظرات شما
خیلی عالی بود
برای شروع برنامه نویسی وی اس کد بهتره یا پی اچ پی استورم؟؟
برای شروع مقدماتی برنامه نویسی vs code بهتره ولی برای حرفه ای ها php storm پیشنهاد میشه